Many people from the community helped improving Fomantic-UI over the past 4 years. Thanks!
One big step ahead
Fomantic 2.9 once again includes more than 200 new features, improvements and bugfixes.
New UI Component
Flyout
Flyouts are the result of a marriage between Modal and Sidebar.
New features
General
@supportIE controls whether IE/old Edge specific CSS Code should be compiled
onShow and onHide callbacks now have cancel support. Returning false from such callbacks will prevent the related module to be shown/hidden
$. support for dynamically created modal, toast and the new flyout
disabledHours
Bundled Lato Font
The Lato font of the default theme is now bundled and upgraded to 2.0 to also support cyrillic and greek characters. Loading via googleFonts is now disabled by default.
SVG Flags
Flags now use the same SVG icons as Emoji, making them now resizable and added lots of missing countrycodes and other global identifications.
Calendar Token Format
Calendar now supports tokens as string formatter
Icon Update
We have updated the icons to FontAwesome 5.15.4
You can see a list of all the available icons here.
Accordion CSS Only
Accordion can now be used without Javascript using the details/summary tag
How many people are working on Fomantic-UI
Breaking changes
rawResponse is true@tertiaryLinePadding variable was split into @tertiaryVerticalPadding and @tertiaryHorizontalPaddingampm setting is removed. Use the new token string formatters insteadbox styling (instead of using label in v2) was removedshowOnFocus is falsefullTextSearch is 'exact'forceSelection is false@upwardMenuBorderRadius was renamed into @upwardSelectionMenuBorderRadiuserrorFocus is trueminlength insteadchart line was renamed to chartlineline graph was renamed to linegraphleft icon and right icon have to be declared in exact that class orderonShow and onVisible callbacks have swapped to match the same logic as in all other modulesbeforeChange was renamed to onBeforeChangeis touch was removedcolored class and follow a fixed class order like red colored right orange markedBugfixes
More than 80 Bugs were fixed, some important to mention are
Toasty Emotion
Fomantic 2.8 brings some of the best updates yet including variation feature customization for components, more toast changes and EMOTES and of course A LOT of critical and much needed bug fixes.
Since this is a breaking changes update here is a list of breaking changes:
beforeSend function now is set to the initialized element instead of the content of stateContext (was already correct in the docs)onBeforeChange does, what onChange was doing before (being called before changing the date, given the chance to deny the change)onChange instead is now called after the date was changedsearchterm is now removed on blurset.value() internally provided a wrong additional parameter which probably isn't correctly fetched in an own onChange callback@emoji: 'default'; added to the elements blockpreventCrossover is set to true by default to avoid range sliders to cross each other avoiding wrongly calculated valuesprogressbar decreases, title uses ui header having a slightly larger font size, shadow, white background, centered icon)false (in your own site.variables, you don't need to (but of course can) touch the variation.variables files!) By default everything is enabled and every component is rendered in any existing size (just as before)Sneak peek at some new features
Toast
In 2.8 we added lots of new variations and features to the toast component, here is just a few of the amazing new changes.
EMOJIS
2.8 introduces the new emoji element with support for all Unicode 12.1 Emoji Characters.
You can find a full list of all emojis here.
Dynamic LESS Compilation
In 2.8 we are introducing a new feature for building custom themes, Dynamic LESS Compilation. This new feature allows you to disable specific variations of components allowing you to generate CSS files which only contain features you require. This makes your custom distribution files much smaller in size speeding up your website
Icon Update
Once again we have updated the icons to FontAwesome 5.11.2
You can see a list of all the available icons here.
Merry Christmas 🎅
Fomantic 2.7 brings lots of new goodies and fixes and just in time for christmas!
Announcement
With 2019 around the corner and a lot of discussion we (core contributors) have agreed to move our core focus to FUI v3.0. This doesn't mean we won't be working on 2.x but means releases may be slowed down a little due to more work being put into v3.0. You can read more about the future of FUI and v3.0 here
Notes:
-
With this release we removed the dependency of
prompt-suiwhich removes the child dependency ofevent-streamthis ensures that the library won't be downloading any (now deprecated) malicious code. If you want to learn more about the recent security issues withevent-streamplease read this issue. -
In this release we had a big focus on removing a lot of the
!importantusage which in turn produced lots of issues. Now with a big help from our core contributors we have removed ~85% of the usage and reduced the complexity of a lot of the color code base which makes it easier to make changes and helps reduce the size of the general code base as well as removing duplicate code.
New features
Slider
In 2.7 we renamed the range component to slider and also add a lot of new features to play around with.
Labeled & Ticked Sliders
Range Slider (yes an actual range slider)
Vertical Slider
And a lot more, check the release notes to see all slider changes
Loader
We have added some new loader styles in 2.7 so your not restricted to a boring spinner
Doubled
Elastic
You can also apply all loader modifiers to these loaders
Colors
In 2.7 we went colors mad and changed a lot of the code base to make colors more consistent
across the framework and to make it so you can define your own colors 🎉
In /globals/colors.less you will find a list of colors which you can tweak to your liking.
You can change color values and even rename or add your own colors!
You will notice there is a lot of variables like @primaryColor which are located in /globals/site.variables
this allows this change to stay backwards compatible.
We also have added a new element called text which allows you to color text with the framework colors via wrapping
text in side of a <span>.
As you can see I am red and I am blue.
Oh and you can use inverted colors like this inverted purple and orange text
Modal
In 2.7, we can position modals. Default is middle aligned.
We can open modals that completely overlay the entire screen.
Dropdown
In 2.7, dropdown module has new variant to display more contents at glance.
These could be useful if you have tons of options in dropdown.
One is columnar. We can make dropdown columnar, from three column to five column.
Another is height variation. We can make dropdown long or very long.
Progress
In 2.7, progress now can have multiple bars.
We didn't just stop there we also added a lot of cool new features for other components and addressed lots of bugs. You can find a full list of changes here
Toasty loaders
Fomantic 2.6 brings a new components for handling content loading ui placeholder, as well as a new type of segment used to reserve space for content: ui placeholder segment.
Additionally several important component updates are included in this release.
clearable setting for letting users reset dropdowns to its empty state.We are also introducing the new Toast component
New UI Component
Placeholders
Placeholders can be used to reduce the jarringness, and perceived load time when loading new content
Placeholder Segment
Placeholder segments allow you to reserve space in your design for where content is intended to appear. This is useful when a page should prompt a user about its intended functionality, even when no content is present.
New Features
Clearable Dropdowns
Now dropdowns can specify that their content can be cleared with clearable: true.
Improved Flexbox Modals
Although flex-box were introduced in 2.3.0 there were limitations which may have prevented some advanced use-cases. For example, flexbox modals did not support modals that used detachable: false and weren't directly inside dimmer flex containers. Also some flex browsers (IE11) do not support absolutely positioned elements inside flex containers, so multiple overlapping modals could not be used in those cases.
2.4.0 solves this by introducing a hybrid flex system, that will fall back to javascript positioning for browsers or layouts that aren't compatible with flex.
The beginning of something new
Fomantic-UI is starting to mature and we are starting to push bigger and better updates, we hope you like the new Calendar and Range slider modules!
New Components
Calendar
Range Slider
FontAwesome 5.3.1
We have updated the icons to the newest FontAwesome release
Colored Loaders
More Inverted Components
In 2.5 we made a big push to add more support for inverted components
Comments
Feed
Step
Cards
Horizontal Cards
A new life
With active development slowing down the community has stood up to start a new life for Semantic, welcome to Fomantic-UI.
You can read the release notes here.
New Features
Inverted & basic Primary and Secondary buttons
You can now use primary and secondary basic and inverted buttons.
Tertiary buttons
New tertiary buttons allow for less important buttons
Primary & Secondary colors
Headers, Icons and Cards now all have primary and secondary colors
Inverted dropdown variation
Dropdowns can now be inverted, they look sweet in inverted segments.
Dropdown Search dividers/headers
A searchable dropdown menu can contain dividers and/or headers to separate related content. Using hideDividers lets you control how the elements are handled while filtering items.
Clearable selection Dropdown
Adding the clearable class to a single selection dropdown now allow you to clear a previous selected value.
A New Approach
After an extended period of patches, Semantic UI 2.3 marks the return to significant feature changes for the project.
In upcoming Semantic releases we will be releasing more frequently, but with smaller changesets, to make it easier for users to upgrade and adjust to global changes.
New Features
Font Awesome 5.0 & Better Icon Searching
In 2.3 icons now include a full port of Font Awesome 5.0.6, including 929 icons.
Icon categories now match icon categories in Font Awesome's documentation, making it easier to find icons between docs.
Semantic UI icon docs now includes a global icon search with easy copy and paste access to html
Flexbox Modals and Dimmers
Semantic UI 2.3 includes a rewrite of modal to include non-js flexbox positioning for vertical centering. No longer will you have to call $('.ui.modal').modal('refresh') if content height changes to recenter.
In addition there's a new setting centered: false which makes it easier to do top aligned modals when the internal may be dynamic and you don't want content to shift vertically.

New Transitions
Transition now includes zoom and glow. Glow is useful for highlighting elements on page,

Global Font Weight Variables
Theming now uses two no global variables @bold and @normal making it easier to modify font weights in a more complex font stack
Local Category Search
You can now use category search with the source option without having to add API callbacks
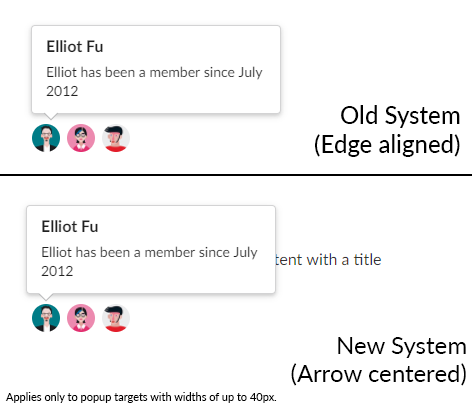
Arrow Alignment on Small Popups
Semantic popups now detects when horizontally aligning the popup on it's arrow is more reasonable than matching edges with a popup.

Popups Support Multiple Coordinate Systems
Popups now can correctly place elements with two different coordinate systems. These are typically caused by having a parent element with css properties transform or position.
Button is in here
Popup is in here
Test
This popup now appears correct without having to move the popup to the same coordinate system by moving the DOM element.
Button is in here
Popup is in here
Test
This popup now appears correct without having to move the popup to the same coordinate system by moving the DOM element.
New Matching Options
In addition, search now includes three tiers of matched results, similar to the options available in dropdown. Fuzzy results now are turned off by the new default fullTextSearch: 'exact'



Comments
This has been very useful for my research. Thanks as well!